【はてなブログ運営のあれこれ】枠の作り方、背景のつけ方などの設定
こんばんは。
すみません、2日も空けてしまいました。言い訳もとい謝罪は最後にします。この記事だけを閲覧されている方をお待たせするのもいけません。
というわけで早速本題です。前回の予告通り、枠を作ってみたいだとか、背景をつけてみたいだとか。そういう疑問にお答えします。写真多めで説明するので、きっとどなたでも理解できるかと思います。
あ、やっぱりPCにて編集する前提です。スマホで編集する方法は、要望があれば追記します。
1.枠を作りたい、枠に背景をつけてみたい
この記事の目次がそうです。何かを箇条書きにしてまとめる際なんかに、枠があると便利かと思います。ついでに背景もあると殺風景じゃなくていい感じです。
個別にしようかとも思いましたが、ほぼほぼ同じ操作なので一緒に説明します。ざっくりと、最初の手順だけを説明するなれば、
自分のブログのメインページ→管理→デザイン→カスタマイズ→デザインCSS
となります。以下写真をつけて詳しく説明するので、もう分かってるよという方は飛ばしてください。
まずは自分のブログのメインページを開きます。そして画面右上の、「管理」をクリック。まだログインをしていないならログインしましょう。

そしたらダッシュボードが開くかと思います。次は画面左にある、「デザイン」をクリックします。

今度は画面の左に、小さいマークが3つ並んでいるかと思います。その真ん中の、「カスタマイズ(レンチマーク)」をクリックします。

ほいで今度は、画面左下の「デザインCSS」をクリック。

そしたら何か英語のようなものが表示されるので、そこをクリックします。すると、

こういうさらに謎な画面になるかと思います。5行目と7行目のやつは、初期設定のままの方にはありません。3行目までしか文字がなくともご安心を。
これが、デザインCSSの編集画面です。ここをあーだこうだといじくればデザインCSSを編集できるわけです。なんのこっちゃ。
(このへんの説明は前回記事と全く同じです)
というわけで、ここで少しだけ話をそらします。そもそも「デザインCSS」とは何なのか?です。定義はどうなのか知りませんが、私なりの解釈だと「ホームページのデザイン担当者」です。例えば、文字を大きくしてほしいだとか、ここに枠を作ってほしいだとか。そういったお願いを入力すれば、お安い御用さと叶えてくれるわけです。なんというイケメン。
というわけで、イケメンのお兄さんにお願いをします。ただそのお兄さんは日本人ではないので、特殊な言語でお願いをせねばなりません。今回の設定の場合、
(例)
.accent-box {
border:1px solid #444444;
background:#EEFFFF;
padding:1.5em;
}
と、先ほどのところに入力、あるいはコピペします。こんな風になるかと思います。

このデザインCSS編集画面においては、改行やスペースは影響しません。なので、例えば3行目の「~system>」の後ろに貼り付けても何ら問題ありません。変にスペースが空いてて見づらいと思うのであれば、好きに消したりしても大丈夫です。
コピペしたら、忘れずに「変更を保存する」をクリックしましょう。
あと一応、先ほどコピペした単語についてそれぞれ説明します。
・accent-box…今から指定するこういうものを作ってね
・border:1px…枠線の太さは1pxにしてね
・solid…枠線は実線にしてね(dashedにしたら点線になります)
・#444444…枠線の色は黒にしてね
・background:#EEFFFF…背景の色は水色にしてね
・padding:1.5em…余白は1.5emにしてね
以上の条件を満たすものを作ってね、とお願いしているわけです。形式さえ合っていれば、自由にカスタマイズが可能です。例えば、
・枠線を少し太くしたい→border:3px
・背景を赤くしたい→background:#FF0000
など、など。お好みでどうぞ。ちなみにさっきから出てくる、#444444だとか#EEFFFFだとかは、色の出席番号だと認識すると分かりやすいかと思います。例えば「赤」と指定したいにしても、濃い赤から薄い赤まで、本当に色々ありますよね。なのでその色ごとに出席番号を決めてあるんです。カタログを見て好きな色を決めて、その色の出席番号を入力すればいいわけです。
そのカタログに関しては、グーグル先生で「WEB色見本」とかで調べたらすぐ出てくるかと思います。一応私がいつもお世話になっているサイト様を貼っておきます。
と、すみません、少し話が逸れてしまいましたが。既にだいぶ長いのに申し訳ないんですが、ここまでは言わば準備の段階です。泣かないでください。本当にあと少しなのでがんばりましょう。
さっきまででの作業は、「私が『アクセントボックスを作って!』と言ったら、こういうものを作ってね」とお願いしただけです。なのであとは、ここに作って!とお願いするだけです。
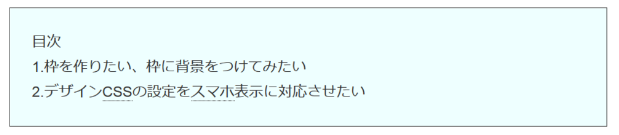
今回の例は、この記事の最初の目次とします。まだ何もしていない状態なので、枠も背景もありません。

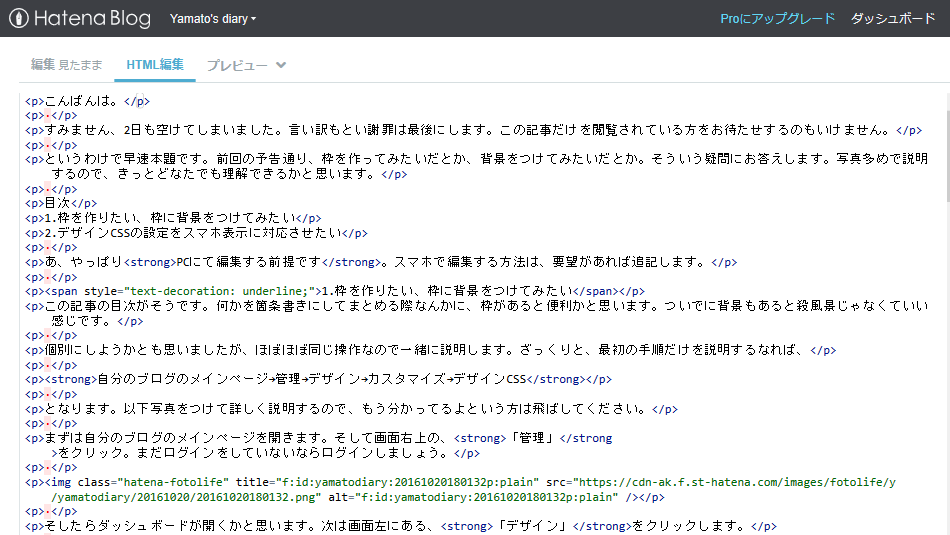
というわけで、実際にお願いをしていきます。記事の編集画面を開きましょう。今まさに入力中なこの画面です。そして画面上部の、「HTML編集」をクリックします。

すると、こんな画面に切り替わるかと思います。

あとはここに直接、「アクセントボックスを作って!」との指示を書き込めばおしまいです。 ではその方法です。
<div class="accent-box">
(枠に入れたい文章を挟む)
</div>
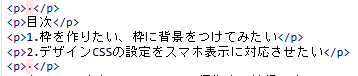
これだけ!赤字の部分を入力なりコピペなりしましょう。<div>とは「挿入」を意味します。</div>とは、挿入が終わります、を意味しています。ここからここまではアクセントボックスの中に入れてね、と指示するわけです。具体的には、今回の場合、

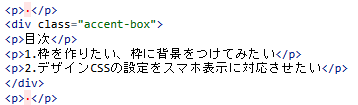
この目次をまるっと囲みたいです。なので、

こうします。ちなみに<p>とはパラグラフ(段落)を意味します。</p>はその終わり、です。
そしてプレビューを見ると!

完成です。長くなりました、お疲れ様でした。私は理屈まで知りたい人間なので、少し説明がくどすぎたかもしれません。
まだやるの?と言われそうですが(笑)まだやります。こっちは比較的すぐ終わりますので。
ちなみにこの設定をしないと、せっかくさっきがんばって枠や背景を作ったのに、スマホで閲覧したときに反映されないんです。あれは泣きたくなりました。というわけで説明していきます。
最初の手順は先ほどと全く同じです。
自分のブログのメインページ→管理→デザイン
忘れてしまった方は、写真を見ながらすると分かりやすいかと思います。そして今回は、画面左の小さいマーク3つの内、右側のスマートフォンをクリックします。

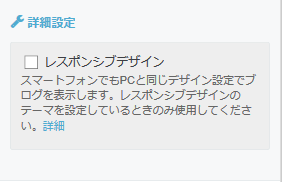
いくつかメニューが出てくるので、一番下の「詳細設定」をクリックします。するとこういう画面がにょっきり出てくるので

「レスポンシブデザイン」というところにチェックを入れましょう。あとはいつも通り、忘れずに「変更を保存する」をクリックします。
あとは実際にスマホで確認してみましょう。枠と背景がちゃんとあるだとか、何も問題がなければこれでおしまいです。もし何も反映されていない、あるいは文字が小さくなっている、などの方はもう少し続きます。その手順は、
カスタマイズ→デザインCSS
です。先ほど同様、デザインCSSの編集画面を開きます。そして今回は、
/* Responsive: yes */
と入力、あるいはコピペします。こんな感じになるかと思います。

そして「変更を保存する」をクリック。たぶん大半の方は、これで終わりかと思います。もしこれでもだめな不運な方は、最後の設定をします。すなわち、テーマを変更しなければなりません。
「レスポンシブデザインに対応」のテーマを選ばないといけないんですが、正直いちいち調べるのはめんどくさいので…こちらのサイト様から選ばれると楽かと思います。どれもなんだかおしゃれです。
happylife-tsubuyaki.hatenablog.com
好きなテーマを選んで、インストールしちゃいましょう。ブログがなんだかおしゃれになります。ただし、1つ注意点。
インストールする前に、デザインCSSに記載した情報を控えておきましょう。

この謎の英語の群れのことです。メモ帳なんかに貼り付けて保存すると確実かと思います。新しいテーマに変更した際、これらが全て初期化されてしまうんです。なんてひどい。変更後は、また元通りに貼り付けておきましょう。これでおしまい!
本日の記事は以上です。すみません、すっかり長くなりました。でもたぶん少しは分かりやすいと思いま、思いたいです。よかったら参考にどうぞ。
もし分からない点であるだとか、もっと詳しく説明が欲しい点、あるいは間違いなどあれば、指摘していただけるとありがたいです。気をつけてはいるんですが、ひょっとしたら漏れがあるやもしれません。
と、最後に余談もとい謝罪です。前回の記事にて「明日は」と言っておきながら、2日も空けてしまいました。申し訳ありませんでした。
1日目…仕事が休み。ブログはあとにしよう、モンハンだモンハン!からの寝落ち。
2日目…仕事が忙しすぎて、公開が間に合いませんでした。と言うかほぼ手つかず。
というわけなんです。仕方がありませんすみませんでした。
ではでは